
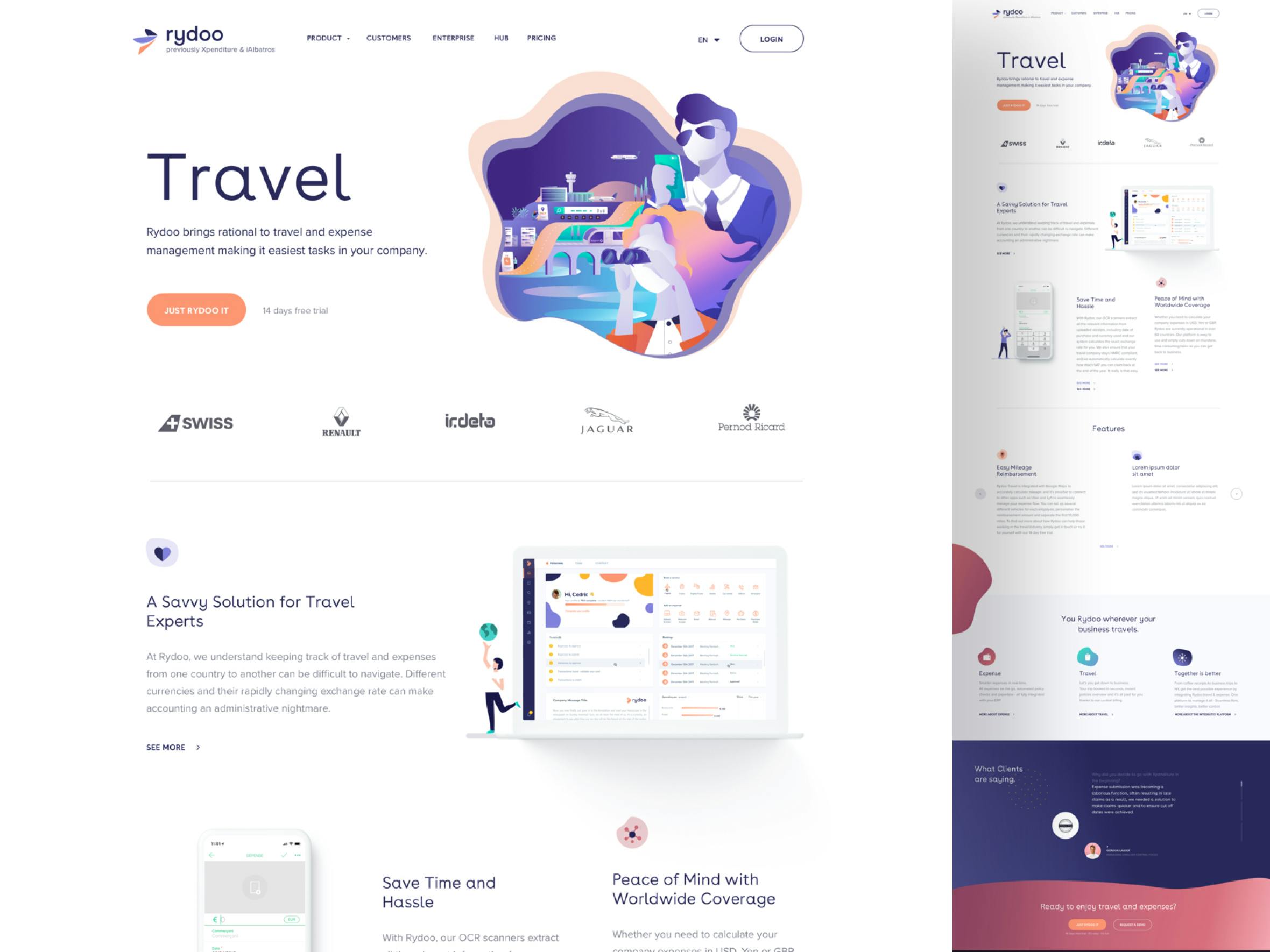
Viser la simplicité.
Rydoo c’est du temps d’économisé et des sourires à la clé. Oubliez les reçus papiers ! Vos notes de frais sont maintenant dématérialisées et permettent à vos employés d’être remboursés plus rapidement tout en vous offrant la possibilité de gérer toutes vos dépenses en une fois !
Misez sur une vision et une gestion exhaustive de vos transactions que vous pourrez associer à vos outils préférés (Uber, Slack, Mastercard etc...).
Une identité affirmée.
L’enjeu était de créer un véritable univers autour du produit à l’aide d’une association de couleurs, de patterns et d’illustrations sur-mesure. Les visuels fourmillent de détails et les nuances chaleureuses viennent contraster avec les bleus électriques de la palette.
En prendre plein les yeux.
Les couleurs Rydoo ne passent pas inaperçues. Les teintes sont franches et assumées. La typographie Buenos Aires vient adoucir le tableau avec ses proportions rondes, douces et sa délicate sobriété.



Le futur de la gestion.
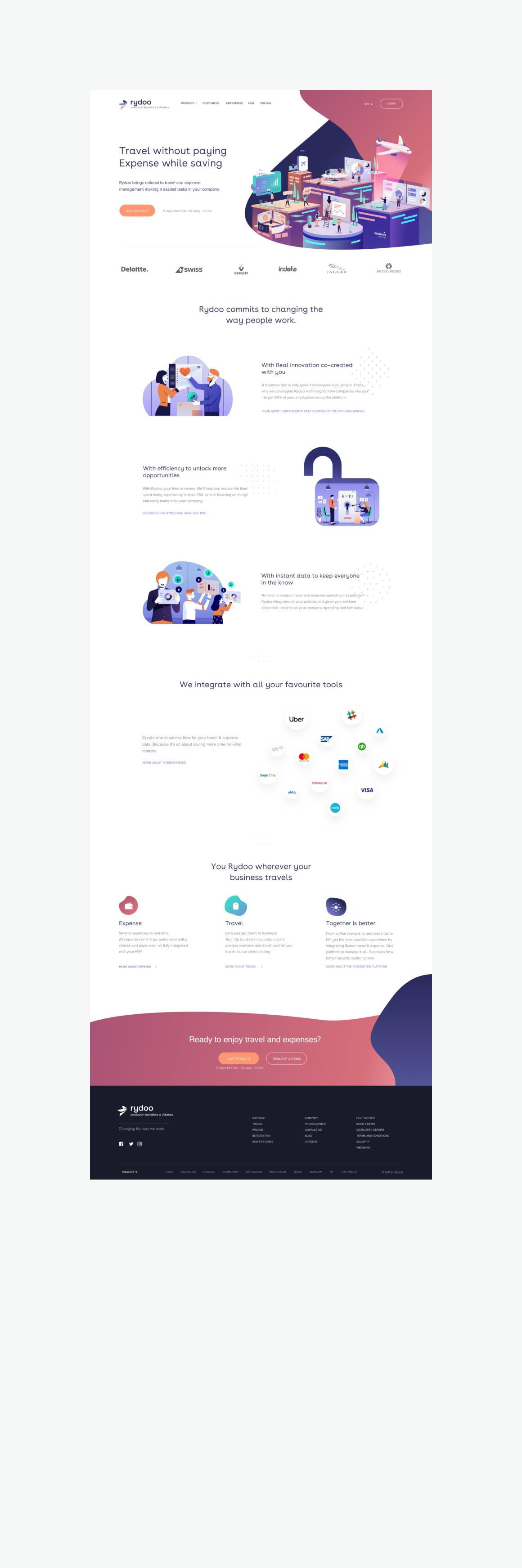
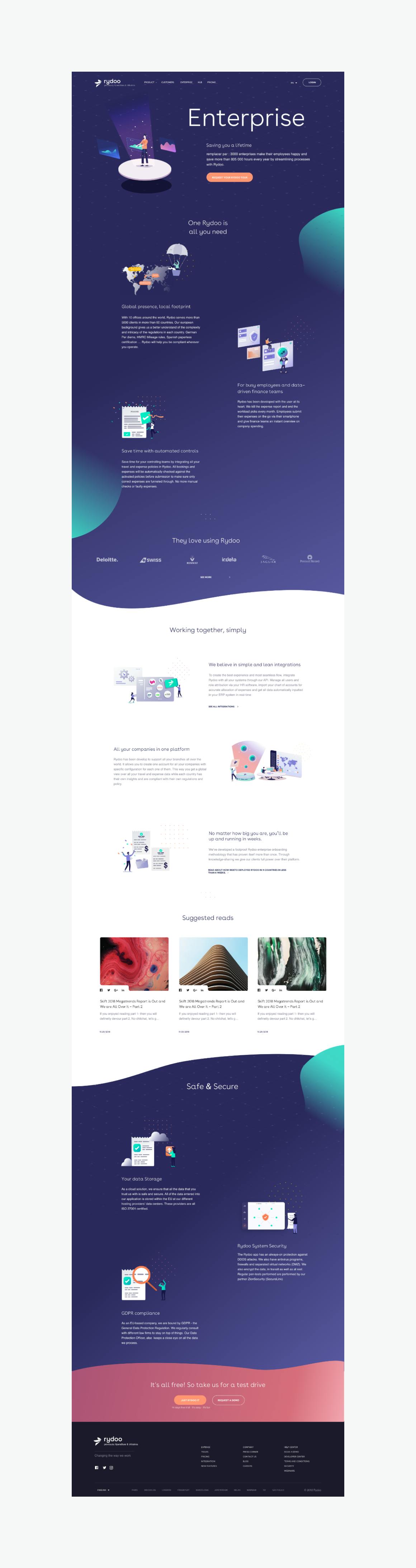
Rydoo prend de la hauteur, cultive une longueur d’avance et projette les utilisateurs dans un univers de gestion futuriste et novateur avec ce premier style illustré. Les différentes propositions rivalisent d’inventivité et de détails pour mettre en scène les avantages du produit.



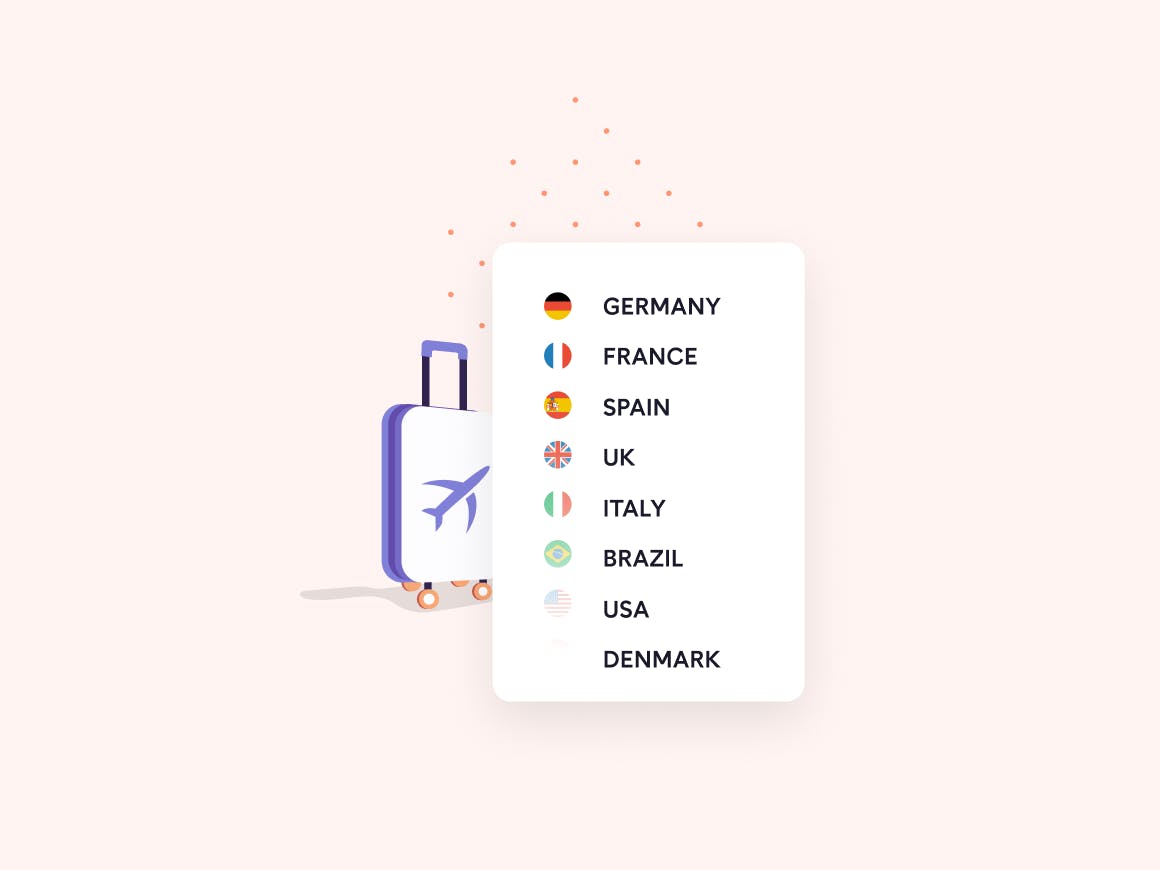
Tout en douceur.
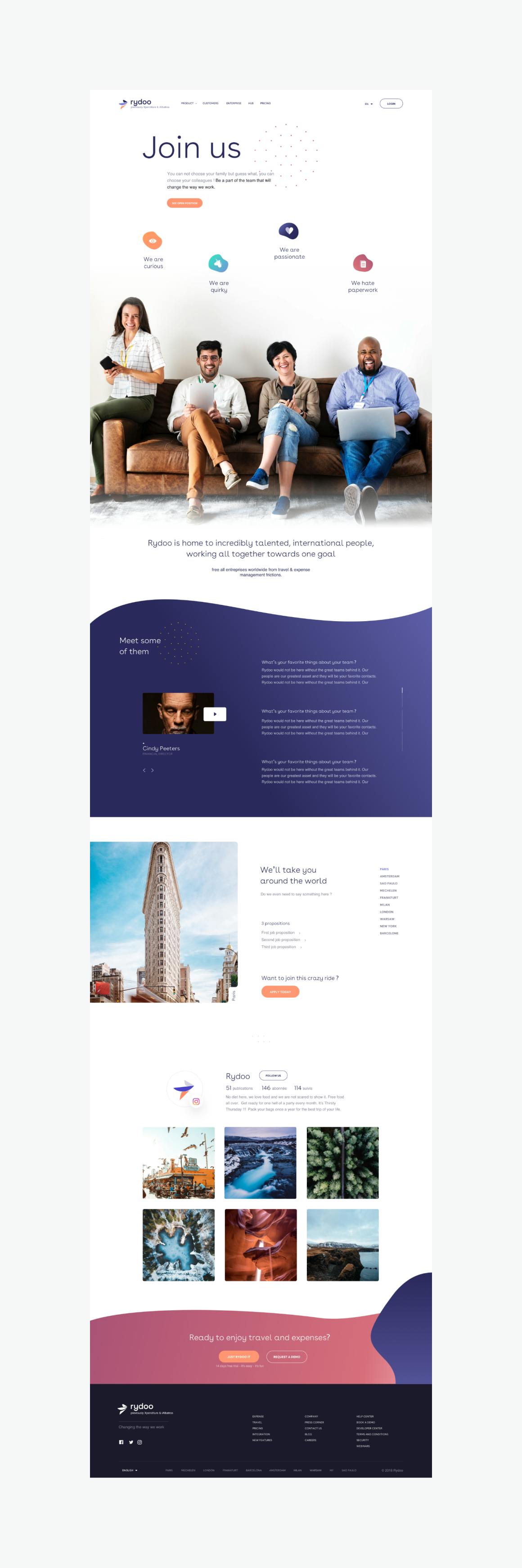
Ce second style figuratif associe formes rondes et personnages zoomés dans des décors travaillés. Les éléments en arrière-plan évoquent davantage bien-être et projection plutôt que contenus et fonctionnalités techniques.
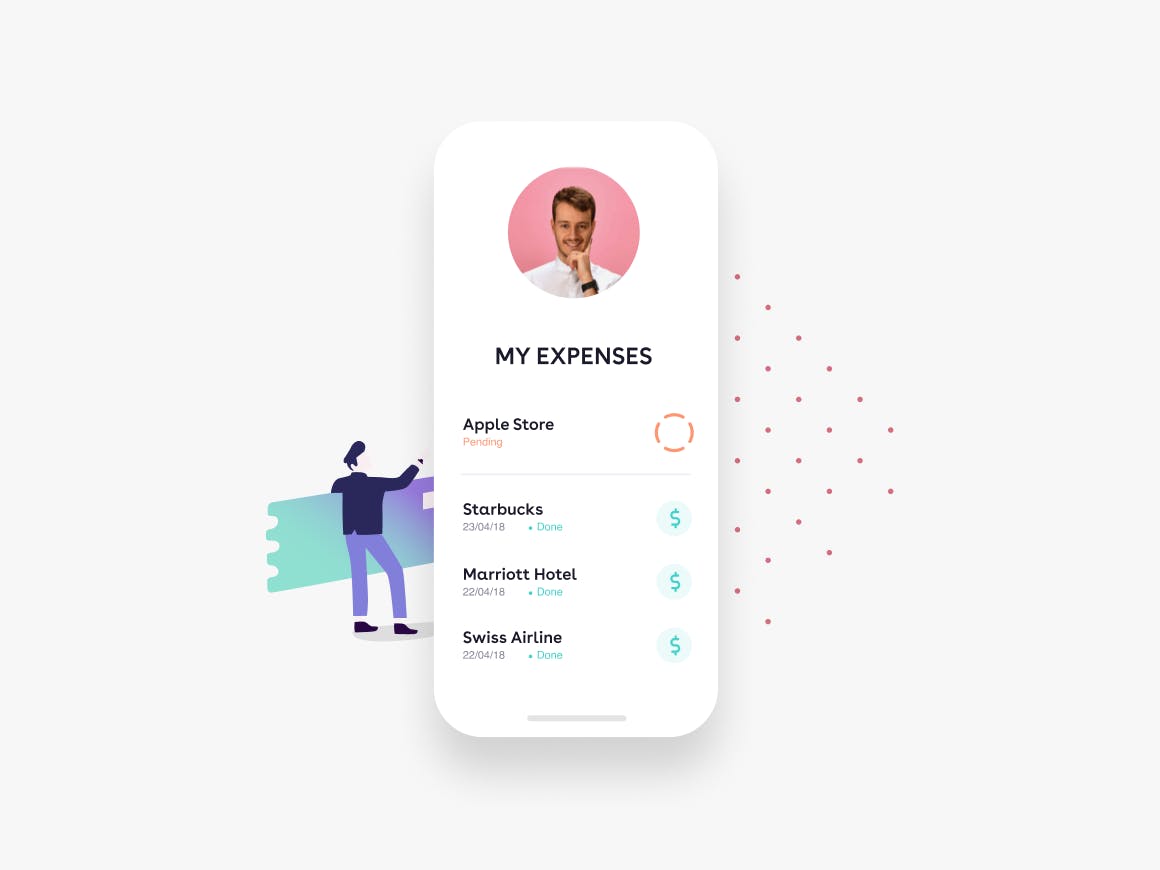
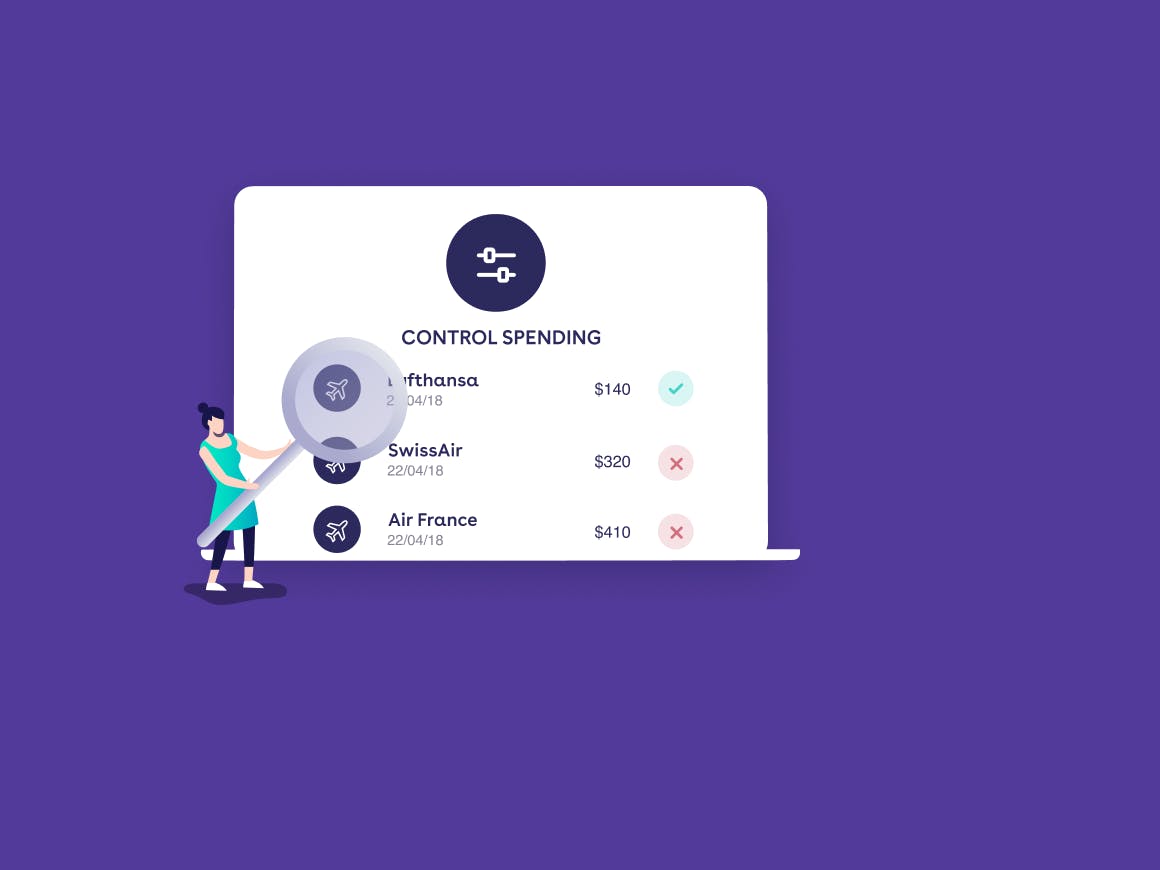
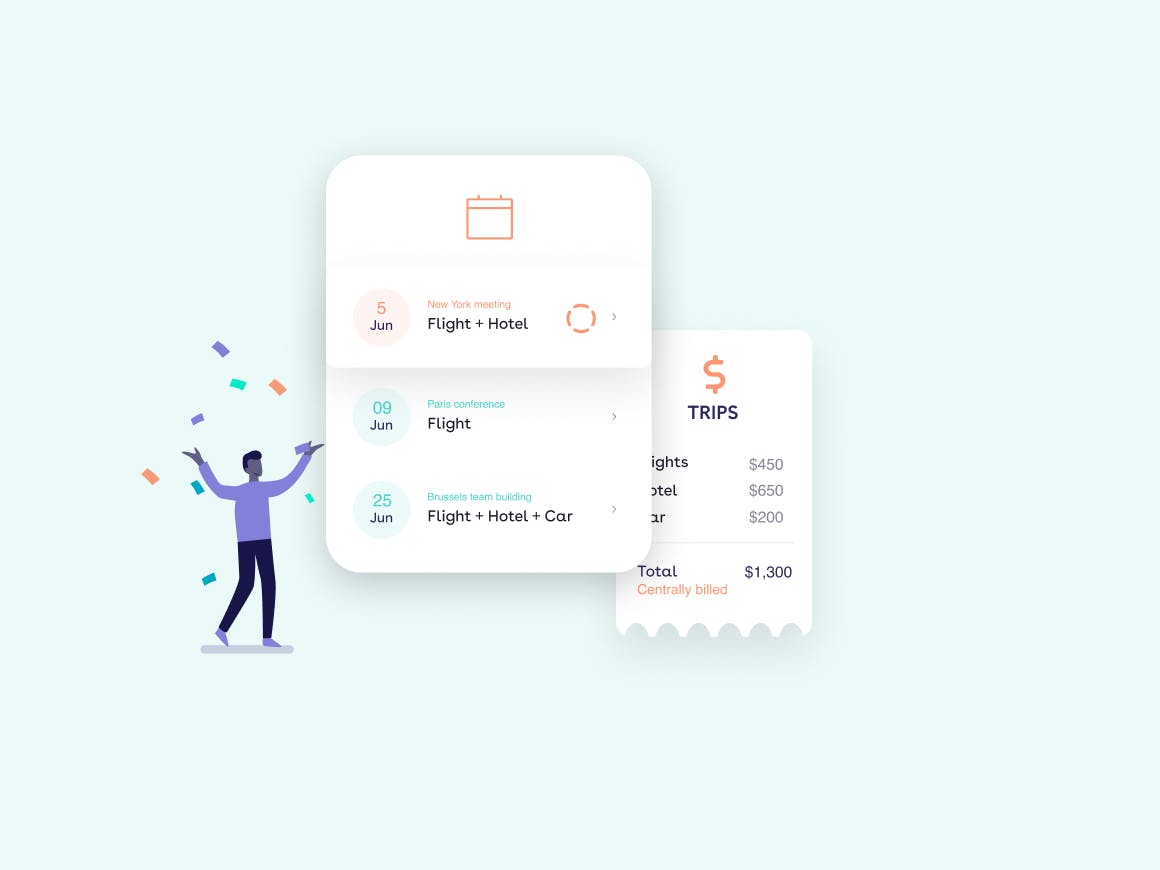
Comment ça marche ?
Associer skeletons et illustrations permet de mettre en scène le produit et présenter son fonctionnement d’une manière claire et ludique.






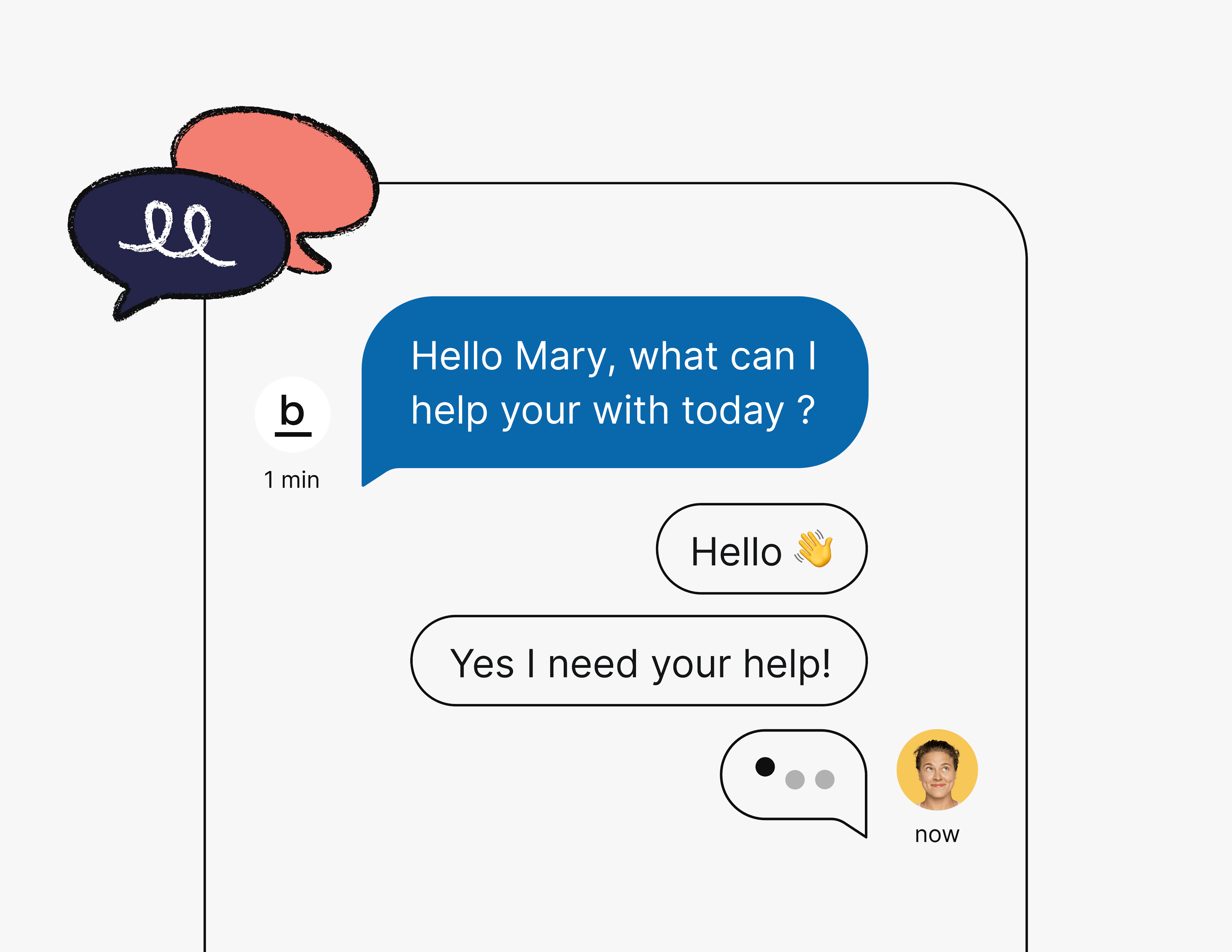
Rydoo va vous faire buller.
Les icônes rondes investissent des bulles colorées de plusieurs formes pour venir compléter et appuyer les différents contenus du site.

Le feu sous la glace.
Deux types de patterns viennent habiller le site. Le premier tout en rondeur avec des couleurs en dégradés apporte douceur, calme et stabilité. Le second explose à divers endroits des pages et dissémine des points de couleurs vives comme autant de feux d’artifices dans les écrans.

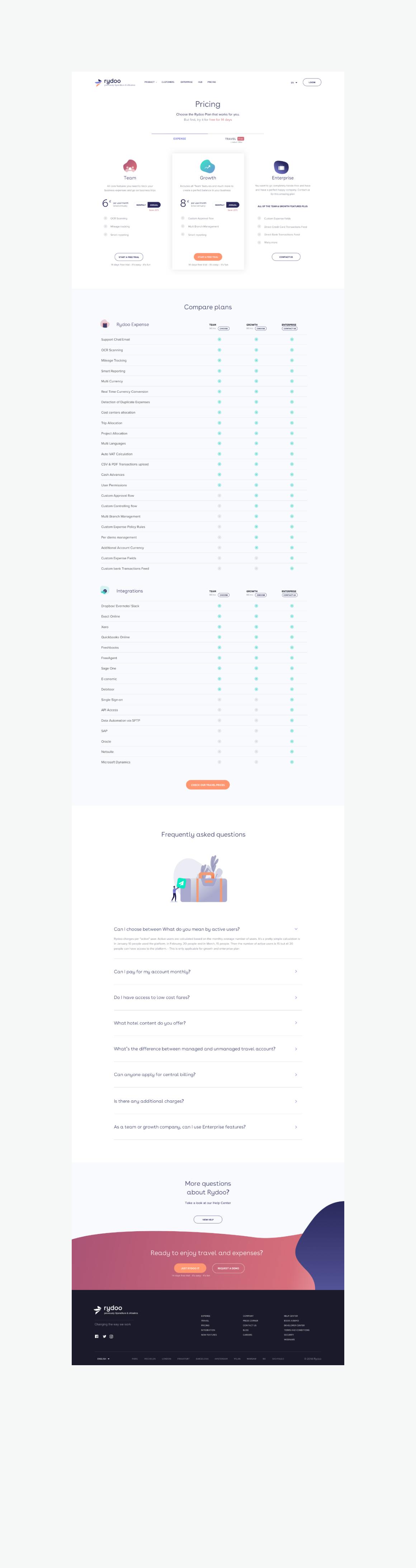
Un site bien balancé.
Tout reposait sur la mise en place d’un équilibre harmonieux entre esprit novateur et service rassurant, couleurs fortes et espaces blancs, illustrations ou icônes afin de créer un bon contraste et une hiérarchie de lecture de tous les éléments.





Plus de projets
Votre solution de stockage
Vous savez, ce moment quand on déménage, que l'on entrepose ses affaires et que l'on se dit que sa vie tient dans une boite ? Homebox accueille vos biens et accompagne vos changements de vie en vous permettant un stockage simple et sécurisé de ce qui compte pour vous.
La néobanque des indépendants
Qonto s’est tourné vers l’agence pour installer les bases de son univers. Du design digital au développement web, en passant par le design de la carte bleue : il fallait injecter du peps dans cette marque qui montait.

Pop the www
Batch est LA plateforme CRM next-generation optimisée mobile pour permettre aux équipes marketing de créer la meilleure expérience communicationnelle.
